- Change Cursor Color Poe
- Change Cursor Color Powerpoint
- Change Cursor Color And Size
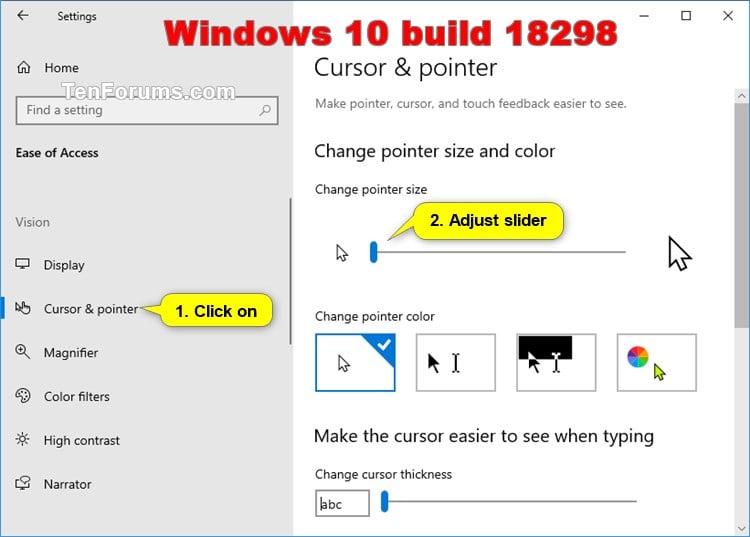
- Change Cursor Color Windows 10
- Change Cursor Color Win 7
- Change Cursor Color
In Notepad v6.8.8. The cursor’s color can be changed via the menu ‘Settings Style Configurator’, in the ‘Language’ list on the left, make sure the ‘Global Styles’ is selected. Then in the ‘Style’ list, by clicking ‘Caret colour’, you can see the colour selector appear. Change any colour you want for ‘Foreground. I've created a JTextField in which I change the back and foreground colors. Is it possible to change the color of the text cursor or do I need to make a custom, colored cursor. Sorry if this is pathetically basic, but I can't seem to find the answer.
posted 20 years ago- Optional 'thank-you' note:
thanks!

Change Cursor Color Poe
- Optional 'thank-you' note:
Most things are possible in Java! Well, at least when it comes to the way swing components appear to the user.
JTextField inherits numerous methods from JTextComponent with which to modify and interrogate your cursor. Actually a Cursor is what your mouse controls.... The text cursor is known as a Caret. You can get a handle to the Caret object itself and manipulate it directly. Simpler though is to use among other things, getCaretColor and setCaretColor methods, e.g.
JTextField txtUserName = new JTextField();
txtUserName.setCaretColor(Color.red);
This should assist you I believe.
Kind Regards,
Steve
- Optional 'thank-you' note:
Thanks
- Optional 'thank-you' note:
- Donny Nadolny<br />The pen is mightier than the sword, and considerably easier to write with.
- Optional 'thank-you' note:
Just put this code at the start of your main() (or anywhere before any GUIs are displayed), and it will set all the carets in all the textfields to red (or any other color you specify).
-Nate
Write once, run anywhere, because there's nowhere to hide! - /. A.C.
Change Cursor Color Powerpoint
CSS can control the appearance of a cursor. There are a ton of options available to us and we’ve covered them pretty thoroughly in the ol’ Almanac here on CSS-Tricks.
Still, it’s easy to overlook cursors and their impact on the user experience of our sites. Remember when we learned ::selection was a thing and every site started using it to personalize the background color of text selections? Customizing cursors is just as easy and adds that extra bit of understated flourish when used correctly.
In this post I’ll cover two ways I think controlling the cursor in CSS can improve user experience.
Using the Correct Cursor on an Element
Some cursor changes are built into the User Agent Stylesheet. Look at <a> links as an example. Even if we do nothing else in our CSS, links will have color: blue; and text-decoration: underline;. That’s a solid visual indicator that the hyperlinked text is clickable.
Browsers take it a bit further. Hover over the link and the cursor changes from the default black arrow to a hand with its index finger extended, otherwise known as a pointer.

There are some times where the default cursor behavior from the User Agent Stylesheet doesn’t cut it. In these cases, we ought to change the cursor to something that reflects the expected user interaction on that element.
Change Cursor Color And Size
Take the jQueryUI draggable() function. We can apply that to an element and it will allow a user to click and drag that element around the viewport, but the user never know that if the cursor remains in its default state. Adding cursor: move; to the element would help solve that.
See the Pen QNqMRp by Geoff Graham (@geoffgraham) on CodePen.
The same is true for any number of scenarios, whether we’re talking about form inputs, images, or just about anything else you can imagine. Always take the opportunity to match an element’s cursor to its behavior when the default arrow isn’t enough of a clue. Here’s a demo of everything currently available:
See the Pen The Cursors! by Chris Coyier (@chriscoyier) on CodePen.

Using a Custom Cursor to Enhance an Element
What about custom cursors, you ask? As in, an image of your own creation tha takes the place of a cursor. Of course that’s possible!
We can point the cursor property to an image like this:
Change Cursor Color Windows 10
I find this comes in handy when adding just a touch of personalization fits, but the user might not expect it. For example, a form where the answer to a question corresponds to a specific emotion:
See the Pen qZjwGe by Geoff Graham (@geoffgraham) on CodePen.
I found working with emoji to be a bit of a trick in and of itself. You can copy and paste emoji from a site like this, then paste it into a text editor and save it as a PDF, which can then be opened in Illustrator. From there, I was able to select the image, paste it into Photoshop and create a PNG image with a transparent background. Boom!
For those of you curious about SVG, I’m happy to say it’s a go! The cursor property does accept SVG files in all its glory. No animated GIF’s though, sadly.
See the Pen QNgoQW by Geoff Graham (@geoffgraham) on CodePen.
Change Cursor Color Win 7
So no animated cursors sadly, unless you do something crazy like hide the cursor (cursor: none;), track the mouse position with JavaScript, and display something entirely custom.
Um, like this!
See the Pen Animation following cursor by tamm (@tamm) on CodePen.
Change Cursor Color
Other examples from around the web
It’s harder to find good examples of custom cursors than you might think. Perhaps it’s not as widely used as other CSS features or it is something we’re still trying to figure out, but here are a few sites where it’s been put to good use.