12.1 Update, September 24, 2012:

For the What's New content for this release, see What's New | Creative Cloud.
Download dreamweaver cs6 for free. Developer Tools downloads - Adobe Dreamweaver CS6 by com.adobe.dreamweaver-12 and many more programs are available for instant and free download. Adobe Dreamweaver CS6. Dreamweaver has become the standard web design and development tool for many organisations, and Dreamweaver CS6 needed to respond to the way the web has changed, as well as the way it is changing. HTML5 is still evolving, but many of its family of standards are already in use. Adobe Dreamweaver CS6 software lets you design, develope, and maintain standards-based websites and applications. Adobe Dreamweaver CS6 - Full Version. Use the fluid grid layout system and HTML editor to design projects for smartphones, tablets, and desktop screens. Adobe Dreamweaver CS6 is far away the world?s most powerful Web editor, though it's a little rougher around the edges than its admittedly less-capable, Windows-only rival, Microsoft Expression Web.
12.2 Update, Feb 14, 2013:
For the What's New content for this release, see What's New | Creative Cloud | Feb 2013
The video tutorials for new features in Dreamweaver CS6 are now available on Adobe TV (http://www.adobe.com/go/learn_dwcs6_adobetv_en).
The Manage Sites dialog box (Sites > Manage Sites) has a new look and feel, although much of the functionality remains the same. Additional functionality includes the ability to create or import Business Catalyst sites.
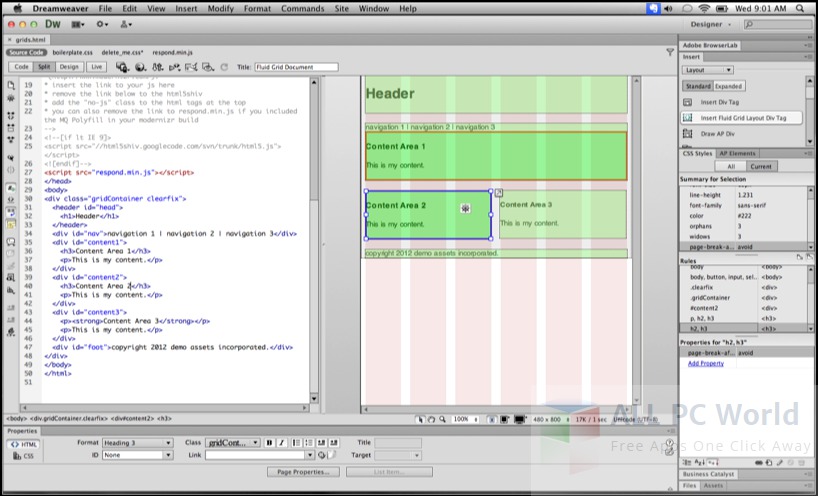
Use the robust new fluid grid layouts in Dreamweaver (New > New Fluid Grid Layout) to create adaptive CSS layouts that respond to varying screen sizes. When you build a web page using a fluid grid, the layout and its contents automatically adjust to the user's viewing device, whether desktop computer, tablet, or smart phone.
- WebDesign Tuts: Getting Started with Dreamweaver CS6 Fluid Grids.
Use the new CSS Transitions panel to apply smooth property changes to CSS-based page elements that respond to trigger events such as hovering, clicking, and focusing. (A common example is a menu bar item that gradually fades from one color to another when you hover over it.) You can now create CSS transitions using both code-level support, and the new CSS Transitions panel (Window > CSS Transitions).
Adobe Dreamweaver Cs6 Updates

- Adobe TV: Using CSS3 transitions in Dreamweaver CS6
You can now apply multiple CSS classes to a single element. Select the element, open the Multiclass Selection dialog box, and choose your classes. After you apply multiple classes, Dreamweaver creates a new multiclass from your selections. The new multiclass then becomes available from other places where you make CSS selections.
You can open the Multiclass Selection dialog box from several access points:
- The HTML property inspector (Choose Apply Multiple Classes from the menu.)
- The Targeted Rule pop-up menu of the CSS property inspector
- The context menu of the tag selector at the bottom of the Document window (right-click a tag and choose Set Class > Apply Multiple Classes.)
Through direct integration with the exciting new PhoneGap Build service, Dreamweaver CS6 customers can build native applications for mobile devices using their existing HTML, CSS and JavaScript skills. After you log into PhoneGap Build via the PhoneGap Build panel (Site > PhoneGap Build), you can build your web application directly on the PhoneGap Build service, and download the resulting native mobile applications to either your local desktop or mobile device. The PhoneGap Build service manages your project and allows you to build native applications for the most popular mobile platforms, including Android, iOS, Blackberry, Symbian and webOS.
jQuery Mobile 1.0
Dreamweaver CS6 ships with jQuery 1.6.4, as well as jQuery Mobile 1.0 files. Starter jQuery Mobile pages are available from the New Document dialog box (File > New > Page From Sample > Mobile Starters). You can also now choose between two kinds of CSS files when creating your jQuery mobile pages: full CSS files, or CSS files that are split into structural and theme components.
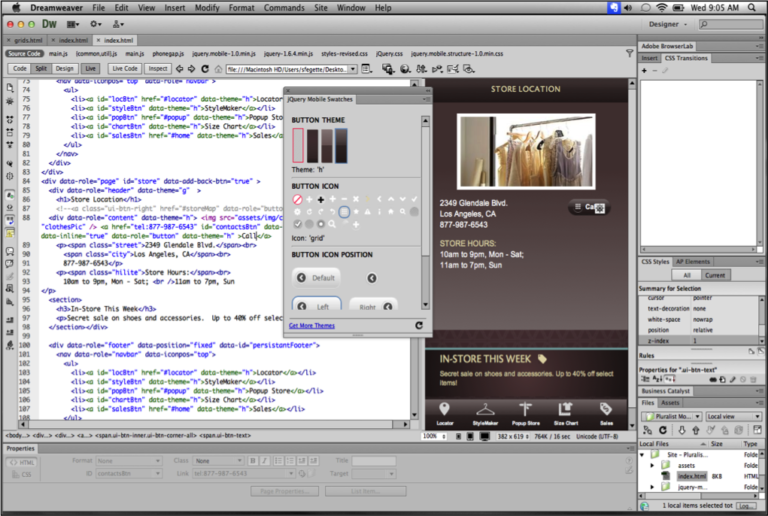
jQuery Mobile swatches
Adobe Dreamweaver Cs6 Full
Preview all the swatches (themes) in a jQuery mobile CSS file by using the new jQuery Mobile Swatches panel (Window > jQuery Mobile Swatches). Then use the panel to apply swatches to or remove them from various elements in your jQuery mobile web page. Use this feature to individually apply swatches to headers, lists, buttons and other elements.
- Using jQuery mobile themes in Dreamweaver CS6 (tutorial)
- Adobe TV: Enhanced jQuery Mobile support in Dreamweaver CS6
New Business Catalyst sites

You can now create a new Business Catalyst trial site directly from Dreamweaver, and explore the broad capabilities that Business Catalyst can provide to your clients and projects.
Business Catalyst panel
After you log in to your Business Catalyst Site, you can insert and customize Business Catalyst modules directly from the Business Catalyst panel (Window > Business Catalyst) in Dreamweaver.You'll have access to rich functionality such as product catalogs, blogs and social media integration, shopping carts and more. The integration provides a way for you to eamlessly work between your local files in Dreamweaver and your site's database content on the Business Catalyst site.
You can now use creative web-supported fonts (such as Google or Adobe Fonts) in Dreamweaver. First, use the Web Font Manager (Modify > Web Fonts) to import a web font into your Dreamweaver site. The web font then becomes available for use in your web pages.
Adobe Dreamweaver Cs6 Free
The Dreamweaver CS5 Image Preview dialog box is now called the Image Optimization dialog box. To open the dialog box, select an image in the Document window and click the Edit Image Settings button in the Property inspector. Some of the options found in the previous CS5 Image Preview dialog box now appear in the Properties Inspector.
An instant preview of the image is displayed in Design view as you change settings in the Image Optimization dialog box.
Dreamweaver uses multi-channel transfer to simultaneously transfer selected files using multiple channels. Dreamweaver also allows you to simultaneously use the Get and Put operations to transfer files.
Adobe Dreamweaver Cs6 Torrent
If there is sufficient bandwidth available, FTP multi-channel asynchronous transfer considerably speeds up the transfer process.

Adobe Dreamweaver Cs6 System Requirements
For more information, see http://blogs.adobe.com/dreamweaver/2012/06/ftp-improvement-in-dreamweaver-cs6.html.